CSS Introduction
What is CSS?
- CSS stands for Cascading Style Sheets
- CSS describes how an HTML elements are to be displayed on a screen or in other media
- CSS saves a lot of work. It can control many layout of the multiple web pages all at once.
- External style sheets are stored in CSS files
Why Use CSS?
CSS is used to define styles for web pages, including the design, layout and variations in display for different devices and screen sizes such as Computer , Tablet , Phone and many more.
CSS Example
background-color: lightblue;
}
h1 {
color: red;
text-align: center;
}
p {
font-family: arial;
font-size: 20px;
}
CSS Solved a Big Problem
HTML was never intended to contain the tag for formatting a web page.
HTML was created to described the content of a web pages, like:
<h1>This is my first heading.</h1>
<p>This is my first paragraph.</p>
When tags like <a>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for the web developers. Development of larger websites, where fonts and fonts size and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS which stands for Cascading Style Sheets
CSS remove the style formatting from the HTML page.
CSS Saves a Lot of Work!
The style definitions are normally saved in external style.css files.
With an external style sheet file, you can change the look of an entire of your website or your project by changing just one file!
CSS Syntax
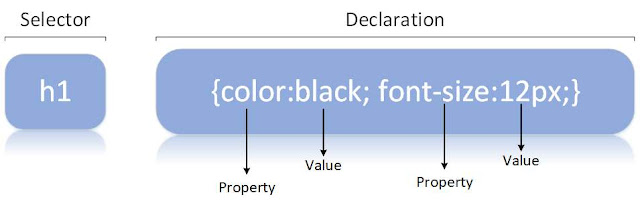
CSS Syntax
A CSS rule-set consists of the selector and a declaration block.
The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by the semicolons.
Each declaration includes a CSS property such as font-size , font-color and many more name and a value, separated by a colon.
Multiple CSS declaration are separated with a semicolons, and declaration blocks are surrounded by curly bracket.
Example
color: blue;
text-align: center;
}
Example Explained
pis a selector in CSS (it points to the HTML element you want to style <p>).coloris a property, andredis the property value.text-alignis the property andcenteris the property value.



1 Comments
It's help me a lot
ReplyDeletePlease do not enter any spam link in the comment box